搭建个人专属的Typora图片上传接口
摘要:搭建个人专属的Typora图片上传接口 Typora是一款非常受欢迎且功能强大的Markdown编辑器,很多人通过Markdown来写博客,上手很快、语法简单,但是也有一些缺点,上传图片基本上都是要带上图片网址,一般来说很少有人有属于自己的...
搭建个人专属的Typora图片上传接口
Typora是一款非常受欢迎且功能强大的Markdown编辑器,很多人通过Markdown来写博客,上手很快、语法简单,但是也有一些缺点,上传图片基本上都是要带上图片网址,一般来说很少有人有属于自己的图床,所以今天搭建属于自己的一个图片接口,主要分享一下搭建过程;
资源准备
1、首先有一台属于自己的Web服务器,PHP环境的,对硬件方面没有要求,不一定非得使用服务器,虚拟主机也可以;
2、一个域名,我们的Markdown文档是通过插入Url的方式插入图片的,为了保证图片访问有效最好是准备一个长期有效的域名;
搭建接口
话不多说,直接上代码:
<?php
header("Content-Type:text/html; charset=utf-8");
if(@$_SERVER['REQUEST_METHOD'] == 'POST'){
$STORAGES = 'images';
$BASEPATH = @$_SERVER['PHP_SELF'];
$BASEPATH = mb_substr($BASEPATH,0,strripos($BASEPATH,"/")+1);
if(@$_SERVER['HTTPS']){$SCHEMECH='https';}else{$SCHEMECH='http';}
$DOWNPREX = $SCHEMECH . '://' . @$_SERVER['HTTP_HOST'] . $BASEPATH . $STORAGES;
$DATEDIRS = date('Ymd');
$DOWNLIST = [];
@mkdir($STORAGES);
@mkdir($STORAGES.'/'.$DATEDIRS);
//检查文件类型和大小
foreach(@$_FILES as $INDEX=>$THISFILE){
if(in_array(pathinfo($THISFILE['name'])['extension'], ["jpg","jpeg","png","bmp"]) === FALSE || $THISFILE['size'] > 5242880){
header("HTTP/1.1 403");
echo "上传图片格式错误或大小超过5M";
exit();
}
}
//存储文件
foreach(@$_FILES as $INDEX => $THISFILE){
$THISFILE_NAME = $THISFILE['name'];
$THISFILE_TEMP = $THISFILE['tmp_name'];
$EXTENSION = pathinfo($THISFILE_NAME)['extension'];
if(($EXTENSION == NULL)){
$EXTENSION = 'jpg';
}
$THISFILE_SAVE = '/' . $DATEDIRS . '/' . substr(md5(time().mt_rand(100,999)),0,16) . '.' . $EXTENSION;
move_uploaded_file($THISFILE_TEMP,$STORAGES . $THISFILE_SAVE);
$DOWNLIST[] = $DOWNPREX . $THISFILE_SAVE;
}
foreach($DOWNLIST as $DOWN){
echo $DOWN . PHP_EOL;
}
}
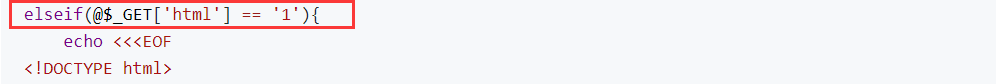
elseif(@$_GET['html'] == '1'){
echo <<<EOF
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>⽂件上传</title>
</head>
<body>
<form id="form" action="#" method="post" enctype="multipart/form-data">
<input type="file" name="file1"/>
<input type="file" name="file2"/>
<input type="submit" value="上传"/>
</form>
</body>
</html>
EOF;
}
else{
header("HTTP/1.1 403");
}
?>这是我花了三个小时写的PHP代码,主要就是将上传来的图片按日期存入目录并返回对应的图片Url,支持同时单个上传和多个上传;
这里我直接新建一个文本文件叫index.php(名字随意),将代码放进去(这里不要用记事本,用Notepad++、Sublime Text等等都可以),上传到服务器;

我这里上传好了,我在代码里写了网页方式上传,方便调试;

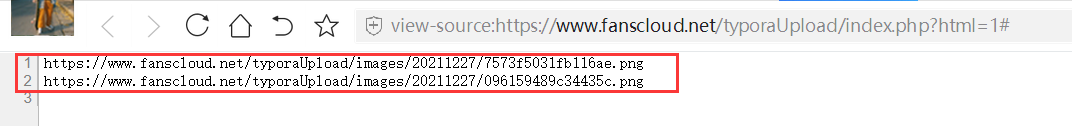
看到这里没有,只要在Url后面添加?html=1就可以访问网页上传了,否则用浏览器打开是会显示403的;

我这里网页上只弄了两个上传文件的选项,以便于来测试多个图片上传,选择两张图片试一下;

可见上传成功后给我们返回了两张图片的Url,并且是可以正常访问图片的;

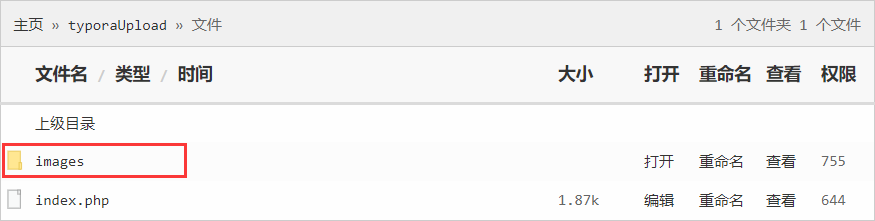
并且在PHP文件所在位置目录下自动创建了images目录,打开这个目录看一下;


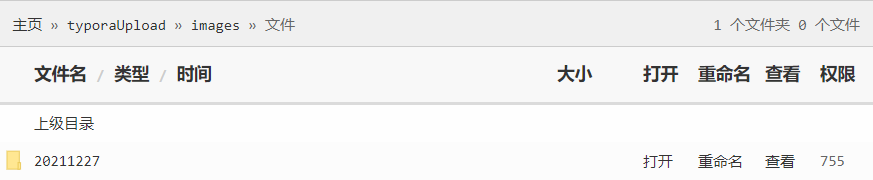
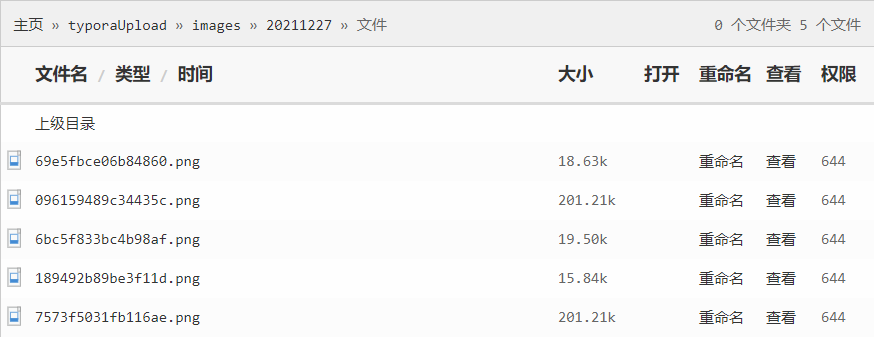
可见自动按日期进行保存我们上传的图片;
在网页上测试上传图片没问题,现在就是如何让我们的Typora使用我们的接口;
使用接口
新建一个文本文件叫typoraUpload.bat,用文本编辑器打开把下面的代码放进去;
@echo off
set "api=%~1"
echo %api%|findstr "://" >nul
if not %errorlevel% == 0 (
echo Upload api is not set.
exit
)
set str=
for %%x in (%*) do ( if /i not "%api%" == "%%x" ( call set "str=%%str%% -F %%random:~0,3%%=@%%x" ) )
curl %str% %api% 2>nul
if not %errorlevel% == 0 (
echo Connection failure.
)
然后将这个文件放入C:\Windows\System32目录下(目的是为了通过环境变量找到它)

这个脚本的原理是调用curl.exe进行上传图片的,Win10及以上系统都自带curl,Linux系统的有能力的小伙伴可以自己编写,原理一样;
打开Typora设置->图像,上传服务选择Custom Command,然后按以下格式输入命令:typoraUpload 搭建好的图片上传接口地址,如图;

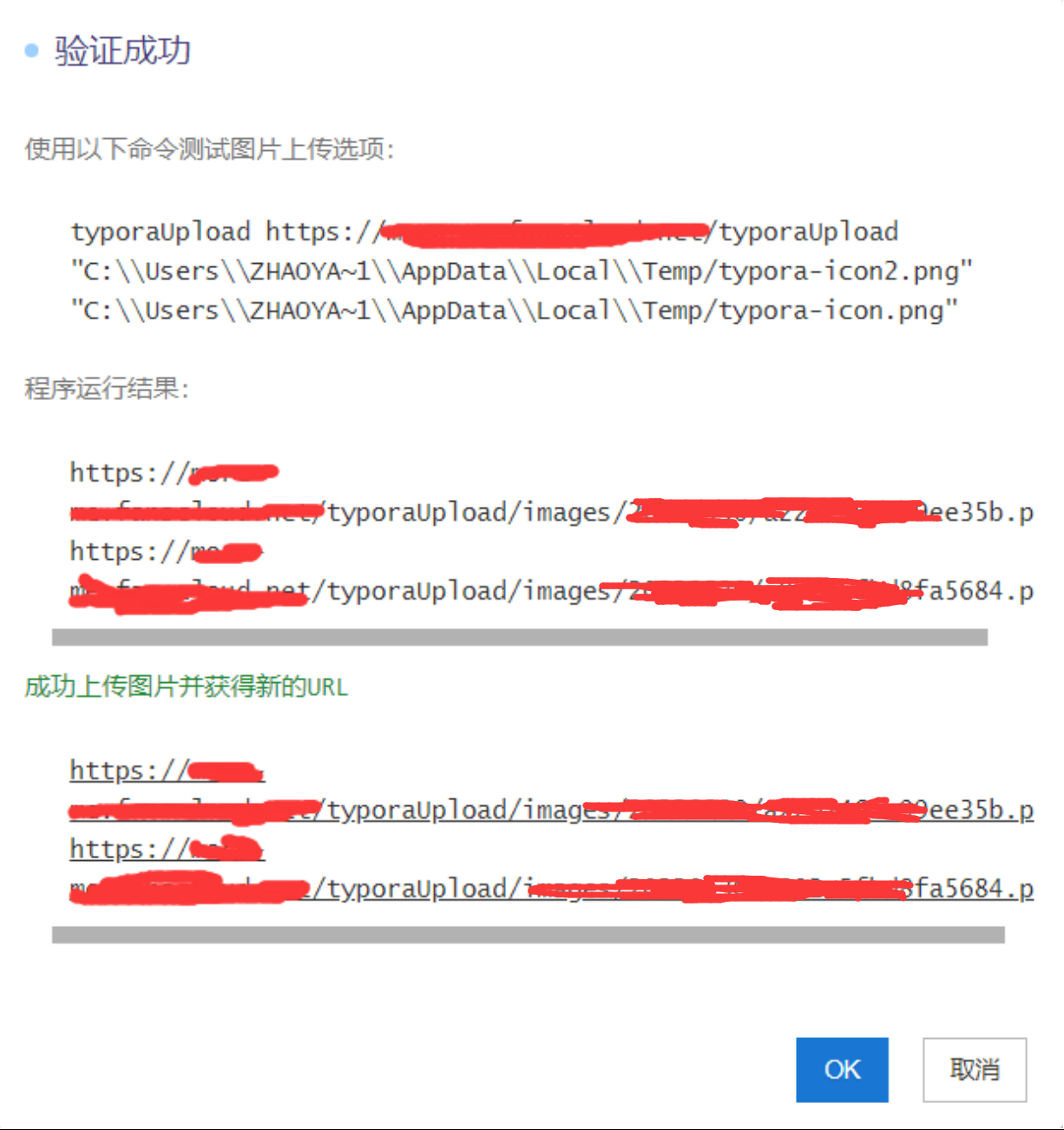
点击验证图片上传选项,出现如下表示调试成功;

编辑文档插入图片时将自动上传转换为超链接,我们来试一下;

可见插入图片之后点击图片出现外链则表示上传成功,大功告成。